Devlog #5: L'épreuve du Level Design
Bonjour tout le monde ! Heeeeeere's Dju !
Aujourd’hui, on s’attaque au dernier gros morceau avant l’alpha ! (On en reparle à la fin).
Comme déjà annoncé, c’est une partie que je redoutais pas mal… et au final, ça s’est plutôt bien passé ! J’y ai passé plus de temps, c’est sûr, mais je me suis pas mal formé sur la chose, et ça m’a permis de corriger d’autres points du jeu.
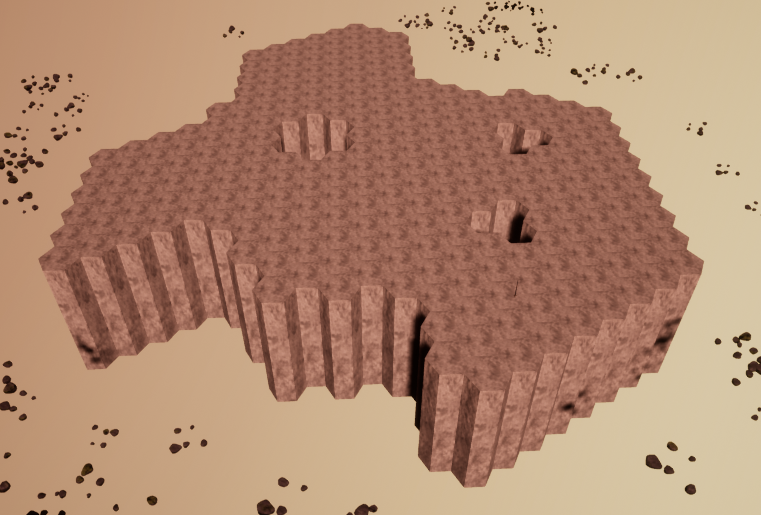
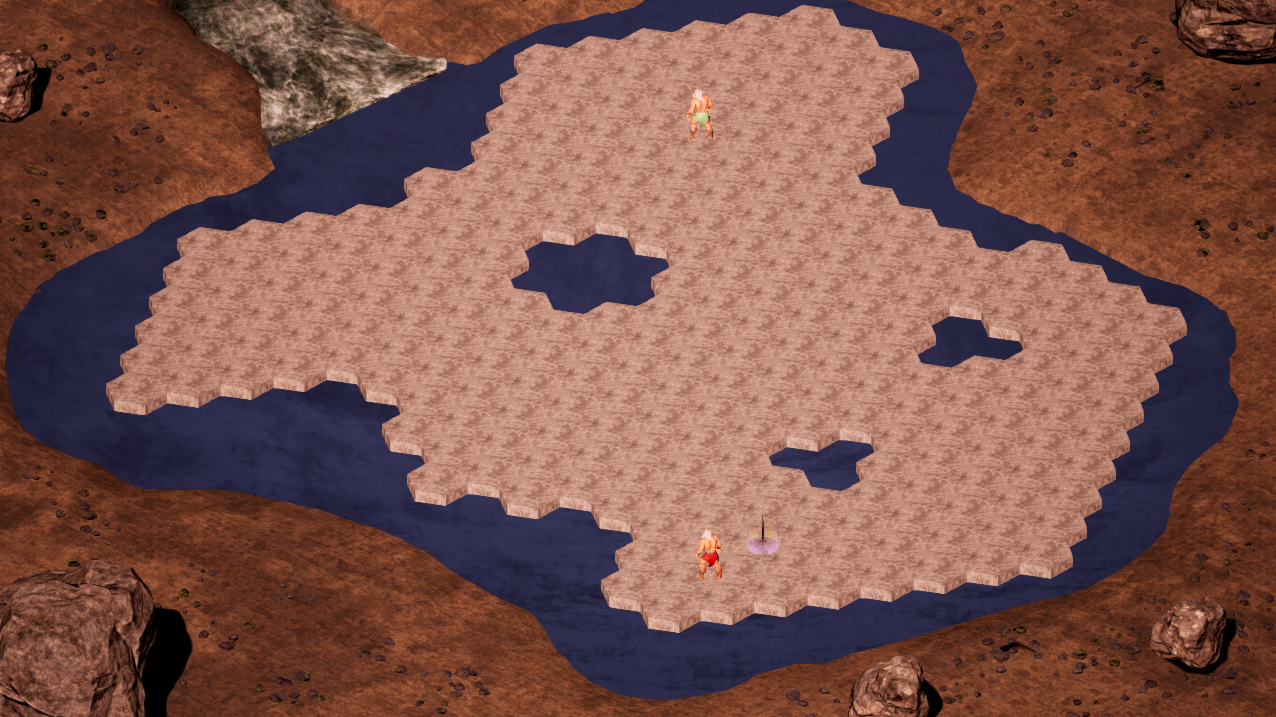
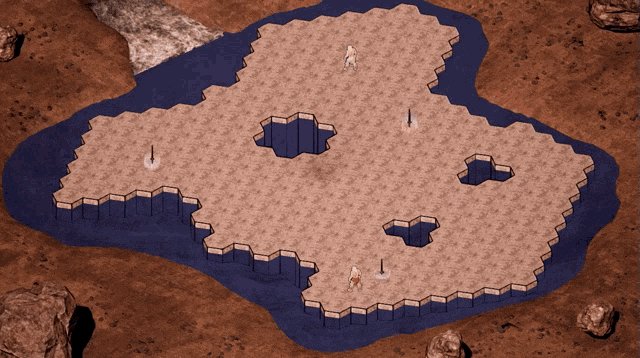
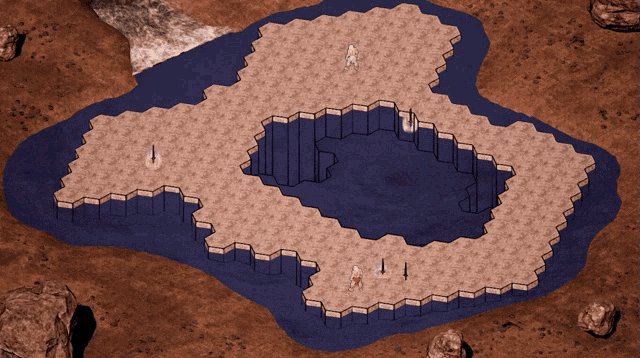
J’ai commencé par faire un design papier de l’arène, permettant de poser un setup global. A partir de là, j’ai itéré sur les patterns de dalle mouvante pour en obtenir 3 : un pattern créant un « donut », un séparant l’arène en deux et un réduisant la taille de l’arène. Le tout donnant ceci :


Comme vous pouvez le voir, j’ai aussi utilisé les features de landscape, de foliage, couplé à des assets d’eau du store pour réaliser l’environnement, et j’en suis plutôt content !
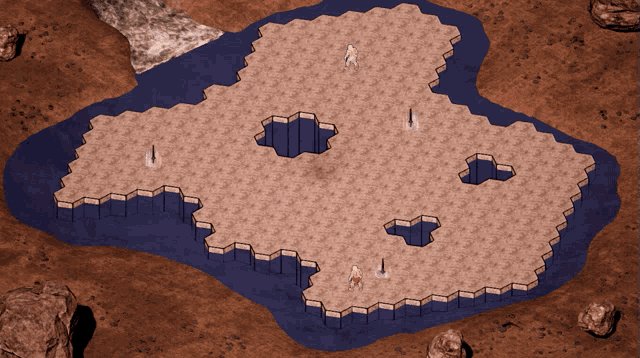
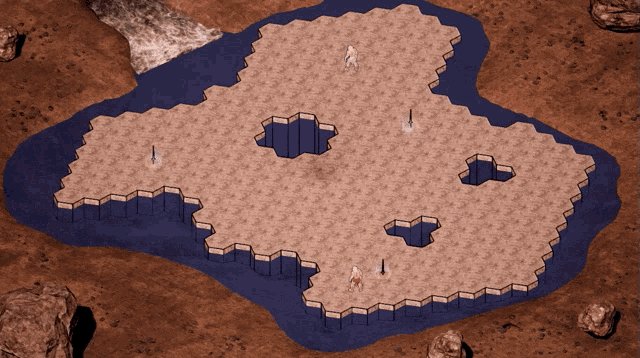
Problème ! Les dalles pouvant aussi bien s’abaisser que se surélever, la visibilité des joueurs est réduite quand ils sont derrières celles-ci. De plus, l’arène ne ressortait pas assez par rapport au décor. Pour y remédier, je me suis renseigné et formé sur le post-processing. J’ai décidé de réaliser un post-process material afin d’intégrer un outline sur l’arène et mes personnages.
Reprenant la vidéo de mon nouveau youtuber Unreal favori, je me sers d’un masque de convolution Laplacien afin de détecter les différences de profondeur entre mon arène et l’environnement et ainsi tracer l’outline à cet endroit. (Il faut pour cela utiliser la feature de custom depth dans unreal). Pour l’appliquer a mes personnages aussi, je ne pouvais me baser sur la profondeur car mon arene et mes persos se retrouvaient avec un custom depth. J’ai donc utilisé le paramètre supplémentaire de custom depth stencil, qui permet d’affecter, à chaque pixel sous custom depth, une valeur. Et si deux custom depth se superposent, on retrouve à cette endroit la somme de leur stencil, permettant ainsi de différencier les objets. Et voici le résultat :

Un seul problème subsiste ici, l’ombrage n’est pas très bon, il va falloir que je le travaille un peu plus, mais la camera orthographique d’unreal ne me facilite pas la tâche !
Une fois ce gros morceau réalisé, je suis passés aux features de gameplay, tel que le spawn des armes ou le screenshake lorsque l’arène va bouger.

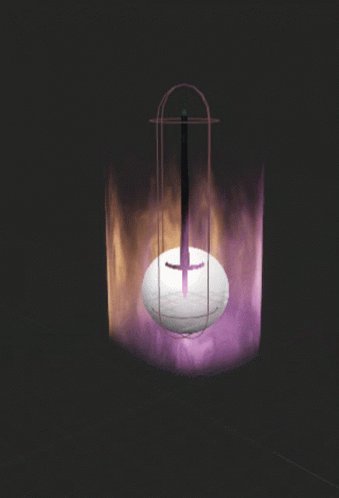
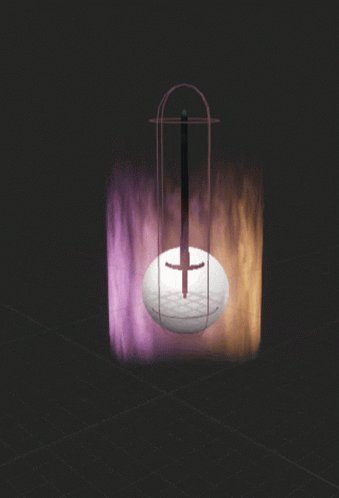
Pour ce dernier, rien de plus simple, Unreal intègre une classe dédiée, dans laquelle il suffit de donner la force du mouvement, sa forme et de la lancer via une node. Pour les armes, j’ai déterminé des règles de spawn, tel que pas plus de 3 armes en même temps sur l’arène, interdiction de spawn près d’une autre arme, et changement de l’arme la plus ancienne après 15 secondes. J’y ai aussi ajouté un VFX visant à bien montrer ou l’arme apparait.

Enfin, il ne restait plus que des features de juice à intégrer ! J’ai opté pour un VFX sur les dalles qui vont bouger, des SFX d’eau, de tremblement de terre, pour l’environnement, ainsi que de la musique de fond !
Raconté comme ça, tout parait assez simple ! Mais de mon point de vue, ce fut un vrai challenge pour mes compétences et je suis content de l’avoir relevé !
En ce qui concerne l’alpha du projet, elle est bientôt prête ! Je suis en train d’intégrer les dernières règles et HUD nécessaire au jeu de base, j’espère pouvoir vous la proposer d’ici la fin de la semaine !
Sur ce, je retourne au travail tel ce petit chat ! Merci d'avoir lu, et bonne semaine à tous !

Get Barbarena
Barbarena
Local versus game where bloody barbarian fights against each others
| Status | In development |
| Author | Julien "Djushima" Maindron |
| Genre | Action |
| Tags | barbarian, blood, fight, Isometric, Local multiplayer, student |
| Languages | English, French |
More posts
- Devlog #8: BETA TIMEApr 09, 2021
- Devlog #7: The HUD UpdateMar 18, 2021
- Devlog #6: Alpha Time !Feb 08, 2021
- Devlog #4: Post-Christmas Update !Jan 18, 2021
- Devlog #3: Attaque a Distance, Mulitplayer, Modèle et JuiceDec 04, 2020
- Devlog #2: Choix du projet, GDO et début de développement !Nov 23, 2020
- Devlog #1: Présentation & IdéesOct 23, 2020
Leave a comment
Log in with itch.io to leave a comment.