Devlog #7: The HUD Update
Bonjour tout le monde !
On se retrouve après un petit moment pour vous tenir compte des dernières modifications sur le jeu !
J'ai été pas mal occupé dernièrement par ma recherche de stage, mais on tient le bon bout. En conséquence, j'ai beaucoup travaillé sur des fix et de l'optimisation. J'ai aussi produit une véritable version pour le HUD du jeu, même s'il restent quelques objets à polish au moment où j'écris ces lignes !
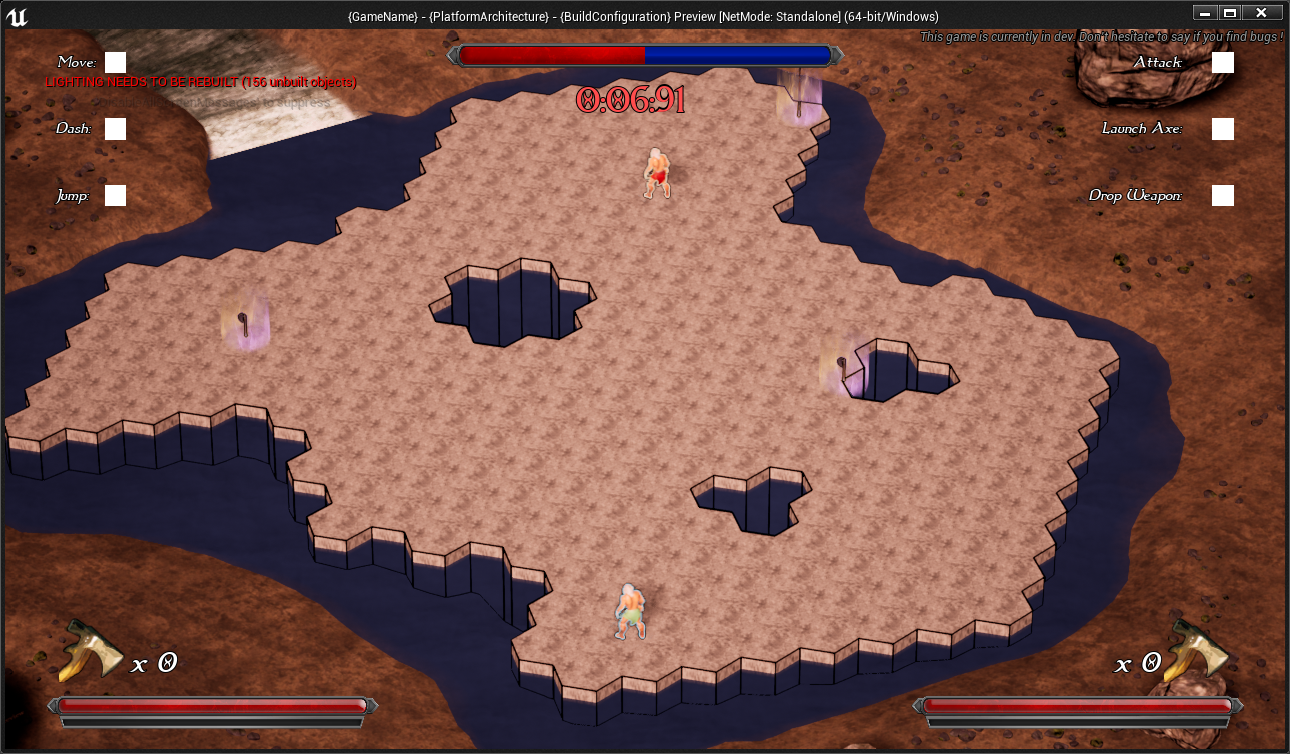
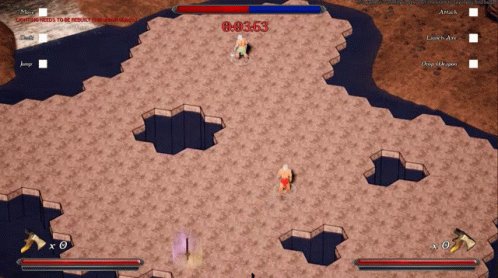
Je me suis donc servi d'assets disponible pour réaliser mon HUD durant la partie, voici le résultat final:

Chaque élément est créer dans son widget blueprint, puis inséré dans un widget blueprint final, qui est rendu par le jeu au lancement de la partie. (Les petits carrés blanc sont les touches pour les actions en question).
Une fois que le timer atteint 0, il fallait un écran de score pour récapituler la partie. J'ai opté pour un mouvement de camera, venant se positionner au dessus de l'arène pour offrir une certaine visibilité globale, suivi d'un blur de l'ecran sur lequel j'affiche l'HUD de fin de partie. Voici le résultat atteint (Téléchargez le jeu pour voir l'effet de caméra!) :

Plutôt que de simplement afficher le résultat, j'ai préféré afficher le tout sous forme de "Performance". Chaque joueur va y retrouver ses statistiques parmi certains critères, et une barre de progression ainsi qu'une animation du personnage est la pour rendre l'écran dynamique et confirmer le résultat textuel.
Pour afficher les characters dans le HUD, j'ai utilisé des composants de "SceneCapture2D" (sorte de camera), qui permettent d'obtenir une capture d'image, ici ils capturent des mesh mis de cotés. Couplé a un "RenderTarget", et a un material, cela permet d'afficher sous forme d'image en temps réel une partie du jeu.
Je suis plutôt content du résultat obtenu, cela permet de terminer une partie sur une touche dynamique et moins classique qu'un écran de score bateau !
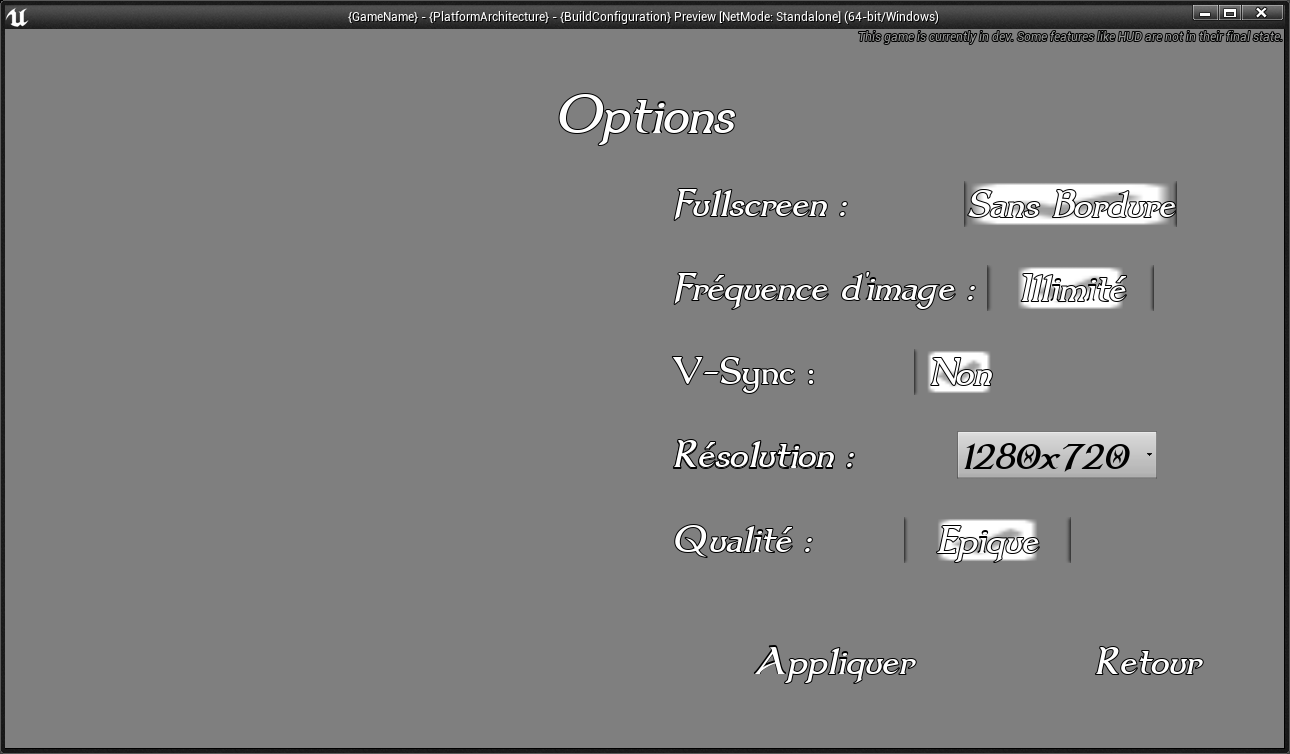
Qui dit jeu, dit aussi menu, options et autres éléments qui nécéssite une vraie recherche afin de coller au jeu ! Il me manque encore un background pour rendre le tout bien accompagné, mais voici a quoi le tout ressemble:


Les éléments intéractibles sont des boutons ou des checkbox, accompagnés de scrollbox ou d'animation pour dynamiser le tout. Je me suis aussi servi de l'icone de hache comme curseur, représentant bien l'univers du jeu.
Par la suite, pour des soucis d'optimisation (drop de frames trop important), j'ai retravaillé le code gérant le mouvement des dalles dans l'arène. En effet celui-ci, réalisé lors du prototype du projet, fonctionnait sur l'update ! (afin de faire bouger les dalles le plus smooth possible). Prenez donc une fonction de déplacement, sur l'update, multiplié par 250 dalles sur l'arène, combinées à des VFX qui apparaissent au même moment... le résultat ne pouvait être bon !
J'ai donc basculé le tout sous forme de fonction, appelée seulement au moment exact ou je veux que les dalles bougent. Pour gérer le mouvement, je me suis servi d'une timeline, qui va sur le temps donné, gérer l'alpha de mon lerp entre la position A et B des dalles. Une série de bool gèrent en amont quelle est la position B a prendre parmi les possibilités.
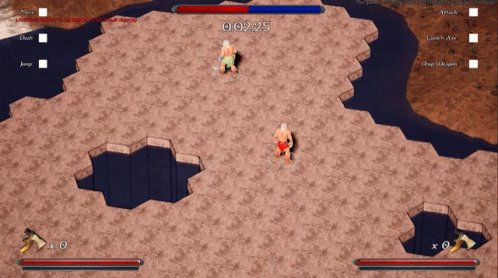
Pour finir (puisque je vous passerai la liste des bugs détectés et corrigé entre temps), suite au retour d'un manque de dynamisme en cours de partie, j'ai suivi le conseil d'un de mes professeurs, et ai passé la caméra de statique à dynamique. Celle-ci, à la manière de celle de Super Smash bros, va calculer sa position comme étant le milieu entre les deux joueurs +/- un offset en x et y, due à la perspective et l'angle de la caméra. Elle va aussi zoomer et dézoomer en fonction de la distance séparant les joueurs. Pour cela j'ai utilisé un spring arm, déterminé sa longueur minimum et maximum en fonction de la distance séparant les joueurs, et mis cela sous forme de Curve. A chaque tick, le spring arm prend la longueur correspondante sur la curve à la distance entre les joueurs. Voici le résultat:

On terminera donc ce devlog sur ca ! La version 0.7 arrive sous peu sur itch, quand j'aurai terminé les petites opti dans l'interface, alors restez connecté et n'hésitez pas à communiquer dessus !
Heureux propriétaire d'une PS5 et ayant un fort interet pour la musique, on se quitte aujourd'hui avec une exceptionnelle OST issue du remake de Demon Souls !
A bientôt !
Get Barbarena
Barbarena
Local versus game where bloody barbarian fights against each others
| Status | In development |
| Author | Julien "Djushima" Maindron |
| Genre | Action |
| Tags | barbarian, blood, fight, Isometric, Local multiplayer, student |
| Languages | English, French |
More posts
- Devlog #8: BETA TIMEApr 09, 2021
- Devlog #6: Alpha Time !Feb 08, 2021
- Devlog #5: L'épreuve du Level DesignFeb 01, 2021
- Devlog #4: Post-Christmas Update !Jan 18, 2021
- Devlog #3: Attaque a Distance, Mulitplayer, Modèle et JuiceDec 04, 2020
- Devlog #2: Choix du projet, GDO et début de développement !Nov 23, 2020
- Devlog #1: Présentation & IdéesOct 23, 2020
Leave a comment
Log in with itch.io to leave a comment.